Interactive storiesを使ってStorybook上でユーザー操作の状態を確認する
Published on
Storybook の 6.4.0 がリリースされ、Interactive storiesが新機能として追加されました。詳細はStorybook のブログでも記載されています。
概要
Interactive stories の Addon を追加すると、testing-library で定義した操作を Storybook 上で確認することができるようになります。
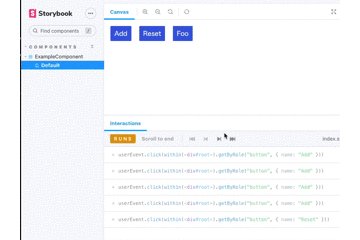
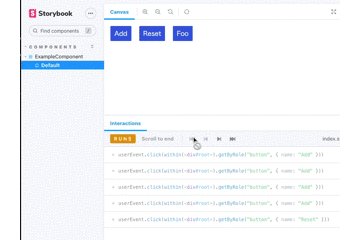
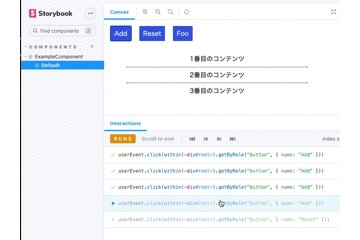
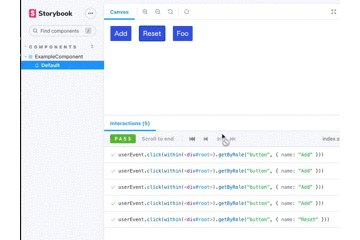
次の gif のようにユーザー操作に対するコンポーネントの状態を UI(Addon)からステップごとに確認できます。

導入手順
- パッケージを追加する
- Storybook の
main.jsに設定を追加する - Interactive stories 用の story を
stories.tsxに追加する
1. パッケージを追加する
Interactive addon を利用するには次のパッケージが必要です。
(今回は React のコンポーネントを対象としています)
- @storybook/addon-interactions
- @storybook/react
- @storybook/testing-library
次のコマンドを実行してインストールします。
npm i -D @storybook/addon-interactions @storybook/react @storybook/testing-library
今回試したバージョンは次になります。
{
"devDependencies": {
"@storybook/addon-interactions": "6.4.0",
"@storybook/react": "6.4.0",
"@storybook/testing-library": "0.0.7"
}
}
2. Storybook のmain.jsに設定を追加する
module.exports = {
stories: ["../src/components/**/**/*.stories.@(js|jsx|ts|tsx)"],
addons: ["@storybook/addon-interactions"], // addonの追加
features: {
interactionsDebugger: true, // Interactive storiesをaddonで1ステップずつ確認できるようにするのに必要
},
};
3. Interactive stories 用の story をstories.tsxに追加する
例えば、次のサンプルコードでは Storybook 上にマウントされたコンポーネントに対して、Addのラベルがついたボタンを 4 回クリックした後にResetのボタンをクリックする story を@storybook/testing-libraryを使って追加しています。
// Interactive storiesに関係ある部分しか記載してません
import { within, userEvent } from "@storybook/testing-library";
const Template: Story<ExampleComponentProps> = (args) => (
<ExampleComponent {...args} />
);
export const Default = Template.bind({});
Default.play = async ({ canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.click(canvas.getByRole("button", { name: "Add" }));
await userEvent.click(canvas.getByRole("button", { name: "Add" }));
await userEvent.click(canvas.getByRole("button", { name: "Add" }));
await userEvent.click(canvas.getByRole("button", { name: "Add" }));
await userEvent.click(canvas.getByRole("button", { name: "Reset" }));
};
Default.play = async ({ canvasElement }) => {は Storybook6.4 でサポートされるCSF3の構文です。
また、まだ v0.5 ですが Storybook からeslint-pluginも提供されているので、併せて試してみても良さそうです。
Interactive stories の addon を追加した Storybook を GitHub Pages でホスティングしたので、実際に触ってみたい方は次のリンクへ。
https://nus3.github.io/p-storybook/?path=/story/components-examplecomponent--default
Storybook 上で複雑な操作があるコンポーネントのデバッグや共有がしやすくなりそうですね。
参考リンク
記事に関する報告などはこちらから