Cybozu Frontend Monthly #31

イベント概要
サイボウズフロントエンドマンスリー は、サイボウズ社内で行っているフロントエンド情報共有会「フロントエンドウィークリー」の公開版です。
その月に気になったフロントエンドの情報を、サイボウズのフロントエンドエンジニアのメンバーが共有していきます。
このイベントのハッシュタグは #サイボウズフロントエンドマンスリー です。
※フロントエンドウィークリーとは
毎週火曜の 17:00 〜 18:00
で社内向けに行っているフロントエンドの気になる記事を紹介する会です。
2016年3月15日から行われています。
ZennのPublicationにてウィークリーのまとめを投稿していますので、ぜひこちらもご覧ください。 https://zenn.dev/p/cybozu_frontend
開催日
2023年01月31日
イベントページ
https://cybozu.connpass.com/event/272311/
メンバー
コンテンツ
👀 Notable Articles
Astro 2.0 がリリース 🎉
- 共有者: nakajmg
Astro の v2 がリリースされました。v1 のリリースが去年の8月と、まだまだ記憶に新しいですが、勢いと存在感を増してきています。
v2 の主なアップデート内容は次の4つです。
- Markdown・MDX から型情報を生成して型安全に扱えるようになった(Content Collection API)
- 静的なページと動的なページを共存させる Hybrid Rendering
- エラー表示の改善
- Dev server の HMR の改善
- Vite が 4.0 に
特に注目なのは Content Collection API です。
リリースブログにおいて、「Astro 2.0 はモダン web 開発で見過ごされている Markdown・MDX を扱うことの困難さに立ち向かう(意訳)」と述べています。Content Collection API はこの問題に対する解決策の一つです。
当 Frontend monthly のサイトや、Frontend Expert のサイトも Markdown から静的コンテンツとして web サイトを構築していますが、メタ情報を記載している frontmatter 部分に関しては any な状態で扱っています。記述にミスがあっても any なのでビルドは通りますが、サイト全体が壊れる可能性もあります。
Astro v2 では frontmatter 部分の Schema を src/content/config.ts に記述することで、frontmatter 部分への型チェックを行ってくれます。次のコードは当 Frontend monthly のサイトの frontmatter の Schema です。
import { z, defineCollection } from "astro:content"
const postsCollection = defineCollection({
schema: z.object({
title: z.string(),
date: z.string(),
connpass: z.string(),
streamUrl: z.string().nullable().optional(),
hashTag: z.string().nullable().optional(),
no: z.number(),
members: z
.object({
name: z.string(),
link: z.string().nullable().optional(),
})
.array(),
guest: z
.object({
name: z.string(),
link: z.string().nullable().optional(),
})
.array()
.nullable()
.optional(),
}),
})
export const collections = {
posts: postsCollection,
}
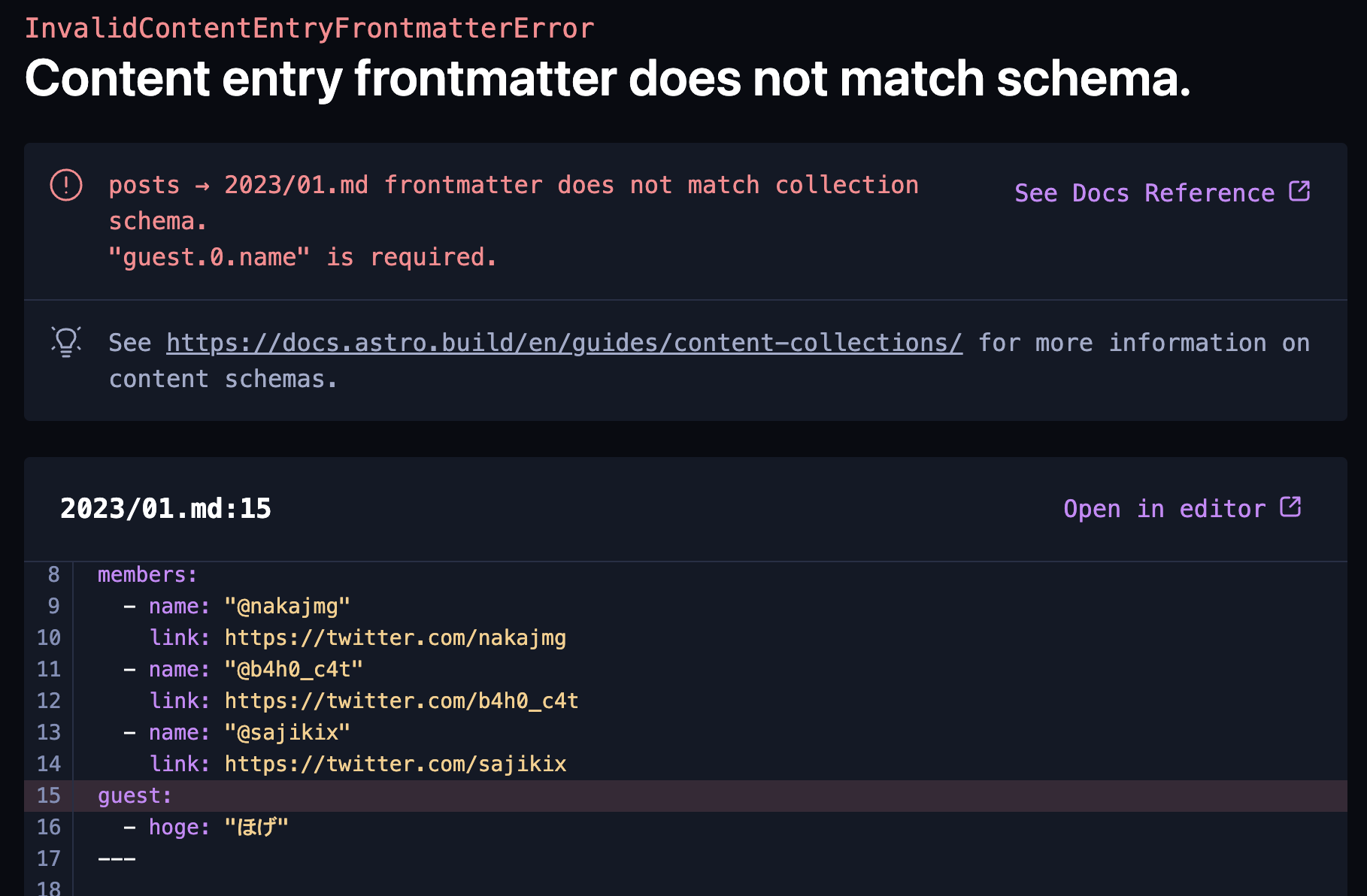
Schema を記述した上で、ビルドや dev サーバーでのプレビューを行うと、frontmatter 部分に型エラーがある場合には CLI やブラウザ上でエラーを表示してくれます。

とても細かそうな部分ではありますが、Markdown でのコンテンツ構築の体験を向上させる機能だと感じます。この機能によって、Markdown でコンテンツを構築する際の第一候補として Astro が挙がるようになっていくのではと思いました。
Announcing TypeScript 5.0 Beta
- 共有者: sajikix
TypeScript 5.0 の beta がリリースされ、ドキュメントも発表されました。
- ついに入った EcmaScript Decorators
- 計画自体は 4.8 からされていた EcmaScript Decorator がついに入った
- 文法的な部分はもちろん以下のようなポイントも書かれているので読んでおくと良さそう
- TypeScript が元々サポートしていたいわゆる Legacy Decorator との共存
- Decorator function における型注釈の仕方について
- const Type Parameters が面白い
HogeType<const T extends readonly string[]>のように型変数にconstをつけることができる- readonly などが付与された immutable な値を型変数が extends する場合に const アサーションした時のような厳密な型に絞り込める
- 具体的には以下のようなことが可能になる
// const をつける
declare function betterStringType<const T extends readonly string[]>(args: T): void;
// T が string[] じゃなくて ["a", "b", "c"] として扱われる!
betterStringType(["a", "b" ,"c"]);
- 複数の tsconfig をまとめて extends できて便利
- monorepo にしていたり、環境やコマンドごとに config を複数分けているような場合に便利そう
- Switch 文で評価された式がリテラル型であった場合、網羅的になるように
caseを保管してくれる- vscode 使っている人はかなり体験が良くなりそう。
- そのほか面白そうなもアップデート
- type only export (
export type * from "./hoge") ができるように - type only import を JS 書き出し時により細かく削除するオプション
--verbatimModuleSyntax - バンドラ向けにモジュール解決をカスタマイズできるオプションが追加
- type only export (
Introducing the WebAssembly JavaScript Promise Integration API
- 共有者: b4h0-c4t
V8 に追加された JavaScript Promise Integration(JSPI)の解説記事。 JSPI は Wasm が JS をインポートする際、JS 側の非同期処理に対して Wasm 側が一時停止・再開できる仕組みを API として提供するものです。
既存の Wasm モジュール呼び出しでは、Wasm と JS の非同期 API との繋ぎ込みをするために JS 側か Wasm 側のどちらかで Promise を解決する必要があります。 これは I/O を非同期で作成することを求めている現状のエコシステムとの間にミスマッチが発生しやすく、レガシーアプリケーションにとってこの移植コストは顕著になりやすいです。
V8 では、この課題を Wasm モジュールの import・export をインターセプトし、渡された非同期 API に対して Wasm の実行を Suspend する機能を追加しました。 これによって非同期 API と Wasm モジュールの繋ぎ込みが簡略化され前述の課題が解決されるようです。 また、この機能追加において JS 及び Wasm のどちらにも特別な仕様の追加・変更が起きていないのもポイントですね。
🗓 Monthly Articles
📖 Framework, Library
- Next.js 13.1
- Next v13.1 のリリースブログ。app ディレクトリを使用した際の初回 JS ロードサイズの削減等
- Future of Storybook in 2023
- Storybook の 2022 年の振り返りと、2023 にやることについて
- First-class Support for TypeScript
- React Native が TypeScript を first-class サポートしました
- The Turbopack vision
- Next.js 13 へアルファ版が同梱された Turbopack についての記事。Webpack が抱えていた課題と、Turbopack が何を解決するのか、今後の展望などについて述べられています
- Storybook Ecosystem CI
- 多くのライブラリやフレームワークに対して互換性を持つ必要のある Storybook において変更を加えていく困難さに対し、それに対処するために Vite の Storybook 本体に Ecosystem CI という CI を導入していることへの解説記事
- GitHub Next | Code Brushes
- GitHub Copilot を利用し、すでに記述されているコードを修正してくれる VS Code Extension
- ci: add publint to check packaging on CI by koba04 · Pull Request #2363 · vercel/swr
- SWR の CI に publint が導入されました。これにより、npm パッケージを publish する前の段階で package.json の状態と比較して問題が無いか検証が可能になったようです
- Bun v0.5 | Bun Blog -Bun v0.5 がリリース。WebSockert でのカスタムヘッダー等、まだ標準化されていない試験的な機能を積極的に取り入れていく方針のようです
- TypeScript 5.0 情報
- TypeScript 5.0 が迫っています。ECMAScript Decorators が導入されそうな機運があったりと要注目なアップデートですね
- Astro 2.0
- Content Collections API 追加や Vite4.0 対応等、メジャーリリースに相応しい大きなアップデートになっています
- Gluon
- Electron や Tauri などと同じく Node.js ベースでデスクトップアプリが作れるツールのようです
🖥 Browsers
- Interop 2022: end of year update
- ブラウザ相互互換性に関する各ブラウザのアップデートまとめ
- Remove the frozen
rv:109.0IE11 UA workaround after Firefox reaches version 120 (desktop and Android)- 一部サイトで UA から各ブラウザのバージョンを判別する際に Firefox のバージョン表記を IE11 と誤認する不具合が発生したため、一部の UA 文字列を 109 で当分固定することになった話
- WebKit Features in Safari 16.2
- Safari 16.2 の新機能等について。Interop 2022 頑張りましたみたいな話もしてます
- Chrome113 から WebGPU が導入予定
- Chrome113 から WebGPU が利用可能になります。デモが Next.js で作られており、モダンなフレームワークに慣れた人にとってもわかりやすくなっています
- Blink: Intent to Ship: CSS Nesting
- Blink が CSS のネスト記法を導入する記事。Chrome112 から利用可能になりそうです
🎨 Accessibility
- ウェブアクセシビリティ導入ガイドブック
- デジタル庁が公開した「誰一人取り残されない、人に優しいデジタル化」のためのウェブアクセシビリティハンドブック
- All of Learn Accessibility! is available
- web.dev が a11y 学習用コンテンツとして公開していた Learn Accessibility について、以前は一部コンテンツは未公開だったのが、全コンテンツが公開されました
- 数を扱うのが苦手な人に向けてのデザイン
- 数を扱うのが苦手な人に向けて配慮すべき事項をまとめた記事
🦆 Others
- 2022 JavaScript Rising Stars
- 2022 年版 JavaScript Riging Stars。今年の Most Popular Projects Overall 第一位は Bun でしたね
- The State of JS 2022
- 2022 版 The State of JS。React や Next.js がより安定感強く利用されているような結果が出ていました
- 新規サービスに Remix を採用したぜ ✌️
- エイチームさんが新規サービス開発に Remix を採用した話
- CS Tool のフロントエンドのリプレイスプロジェクトについて | メルカリエンジニアリング
- メルカリ社での CS Tool (Custmer Service Tool) のフロントエンドのリプレイスについての記事。PHP テンプレート Twig、フロントエンドフレームワーク tupai.js、一部書き換えを行った React が混在する環境で抱えていた課題と、Strangler パターンによる置き換えについて述べられています
- Advent Calendars For Web Designers And Developers (2022 Edition) — Smashing Magazine
- デザイナーとエンジニアのための関心別アドベントカレンダーまとめ
- 技術的負債は開発者体験を悪化させる / Technical Debt and Developer Experience
- タイトル通りのスライド資料。技術的負債を作らないようステークホルダを説得するときに活用できそうです
- Micha left Rome Tools
- Rome の活動の大半を締めていたメンバーが Rome を離れることになり、1 月版の予定リリースができていなかったりと目に見えて Rome の活動が止まっているとのことです
- Wasm で JavaScript を動かす意義
- Wasm で JS を動かす大きな意義として「Wasm で JavaScript 処理系を動かすことで JavaScript のコードを安全に評価できる点」があるという話
- Ezno in ‘23
- 去年の9月ごろに tsc を Rust で置き換えている話を発表した人の続報。もうすぐ parser が公開されそうな雰囲気です
- The truth about CSS selector performance
- CSS セレクタの処理時間を Edge の DevTools で計測可能になったため、その利用方法を実例を交えて紹介しています。
- TypeScript performance lessons while refactoring for v10 | tRPC
- tRPC で型チェックのパフォーマンスを tsc の —generateTrace を使って改善している話
- Test your React Components with Nightwatch and Testing Library
- Nightwatch と Testing Library を組み合わせて、実際のブラウザ上でコンポーネントのテストができるようになった話
- How to Build a GraphQL Server with Deno
- Deno で GraphQL サーバーを構築する方法を解説した Deno 公式の記事
- Next.js 製アプリケーションのコンパイルを約 100 倍高速化した話
- Next.js の trace 機能を利用してパフォーマンスでボトルネックになっている部分を探し大きな改善につなげた話
- React の新しいドキュメントについて
- 作業の 99%が終わったらしく、もう少しでリリースされそうな気配がしています
- ヤフートラベルのシステムリニューアル / 一休.com とのシステム統合
- Yahoo トラベルと一休.com のシステム統合について解説した記事
- Chakra UI - FigPilot
- Figma でデザインした UI を、ChakraUI を利用したコードに変換してくれる Figma Plugin


